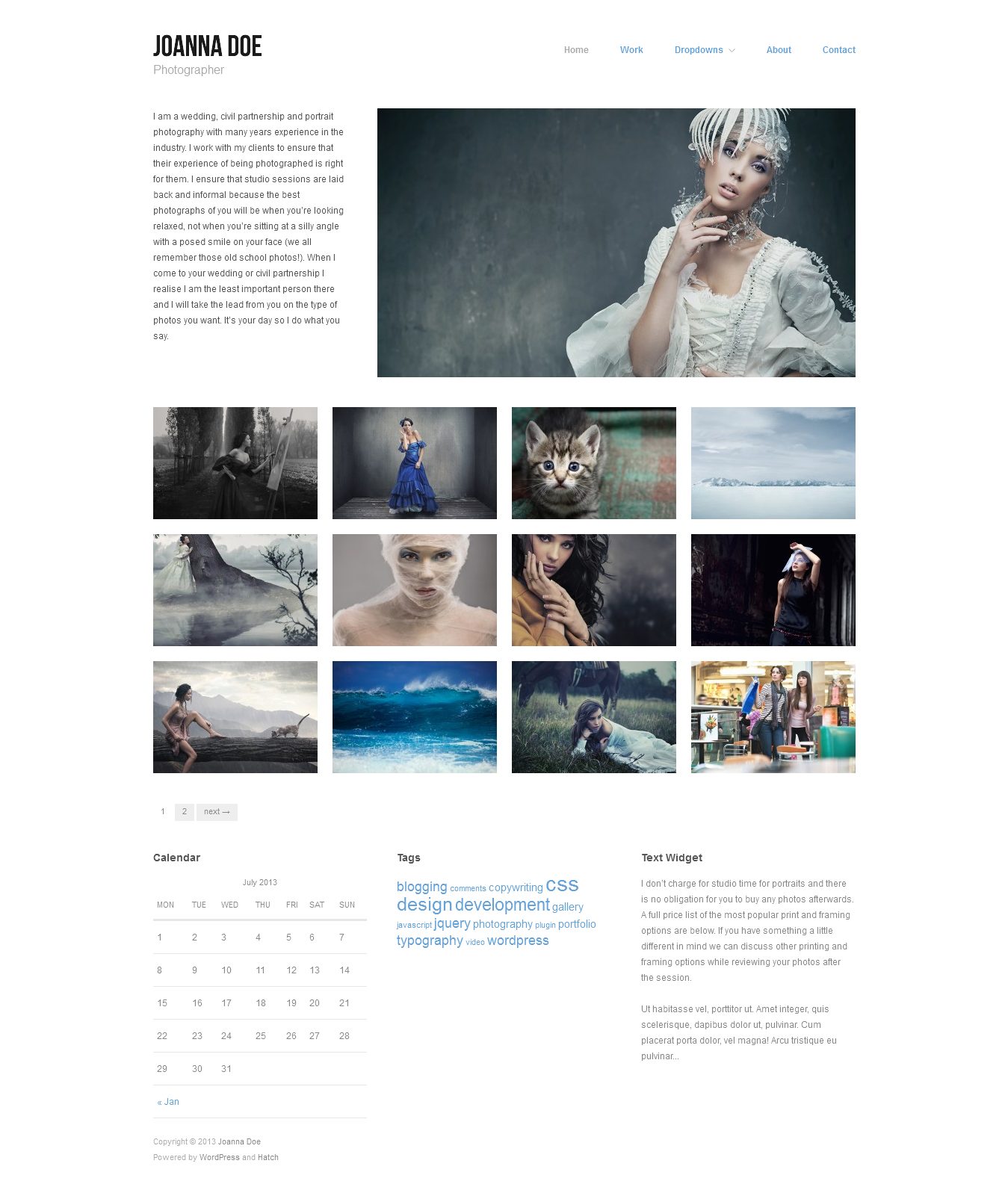
Hatch is a simple photography and portfolio WordPress theme. Optimized for mobile browsing – the responsive layout will automatically detect if the visitor is viewing your site on a desktop screen or a mobile device (smartphone or tablet) and will adjust accordingly. A parent theme – easy to customize via child themes, and built on the Hybrid Core framework.

The theme is built to utilize the core WordPress functions for image and gallery management. With the exception of the in-built Fancybox script, no additional/custom functionality or third-party plugins are used to store, organize, or present the content.
Featured Images
Hatch’s grid-style design relies heavily on featured images, so it looks its best when you assign one to each of your posts. You can do this using the Featured Image meta box when you create or edit a post.
Featured images will appear both on the blog as a preview and full size in single post view. Please note, on single posts the featured image will be duplicated if also included in the post content.
If no featured image is assigned, Hatch will attempt to pull the first attached image in your post. If no image is attached, the theme displays a light gray placeholder.
Theme Options
Hatch allows you to customize your site even further by adding a logo to the left of your site title. You can also add a brief message to your home page to welcome your visitors or introduce your work.
You can find Hatch’s theme options exclusively in the Customizer.
Custom Menu
The Primary Menu is located to the right of your site title, and can be configured by going to Appearance -> Menus.
Custom Header
Hatch supports a flexible-height custom header image, which can be configured under Appearance -> Header.
The header image displays only on the home page, and its size depends on the presence of a welcome message in the theme options. If a welcome message is active, it will take up 66% of the content column, otherwise it will take up the full width of the content column.
Custom Background
Spruce up your site with a custom background color or image by going to Appearance -> Background.
Widgets
Hatch supports five widget areas — one on pages, one after single posts, and three columns in the footer. You can configure these areas by going to Appearance -> Widgets in your Dashboard.
FEATURES
- Simple, image-centric Design
- Responsive Layout
- Custom Header
- Custom Background
- Theme Settings
- Advanced Widgets
- Lightbox
- Child-theme Friendly
- Theme-matching styles for contact form plugins – Gravity Forms and Contact Form 7
- Translation-ready (contains .po/.mo files)