
Theme Features
BlogFolio Details:
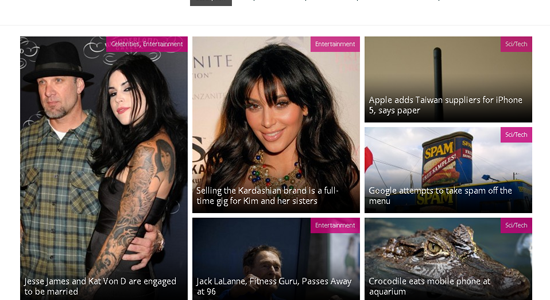
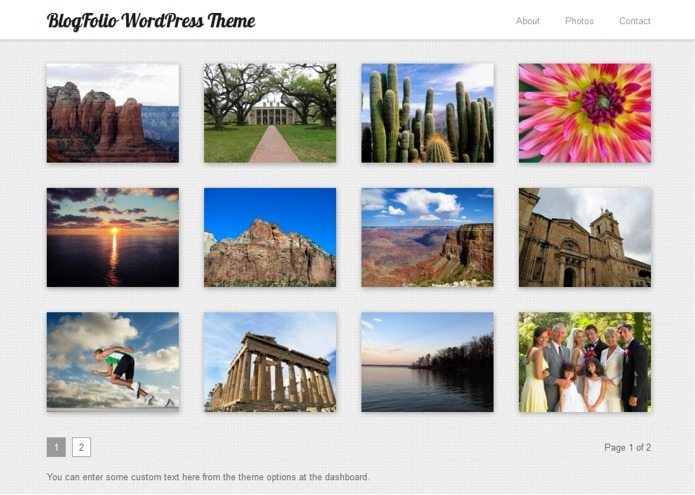
Today we have a new free WordPress theme that was designed for photographers who want to show off their work on a blog-style site. The theme shows thumbnails on the home page for a portfolio style approach, but the thumbnails represent blog posts so you can share text along with your photos.
Theme Features inclue:
- 3 color schemes
- Upload your own logo, or just display the site title in text
- Widget-ready sidebar
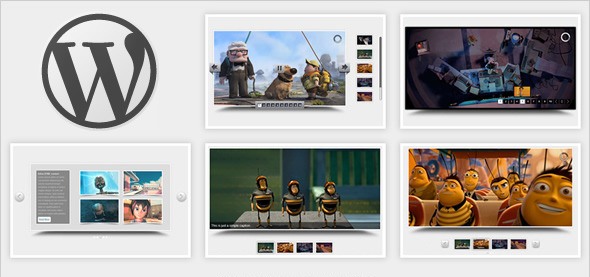
Screenshots:
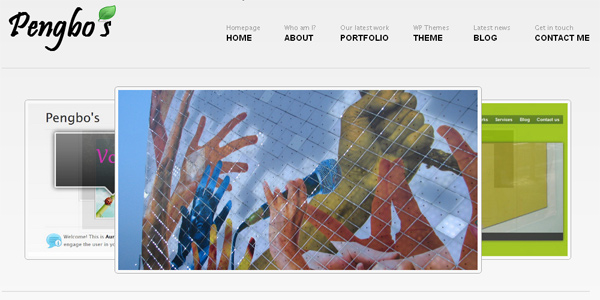
Blog post
Gray color scheme
Dark color scheme
Published July 19th, 2012 by Steven Snell
Disclosure: As a Bluehost affiliate we receive a commission for any customers that we refer. Our recommendation is based on our experience with Bluehost, as well as the needs of our typical customers and readers. You are free to use our templates with the web host of your choice.
Documentation for BlogFolio WordPress Theme
This documentation is provided for our BlogFolio WordPress Photography Theme. You may also be interested in the other free WordPress themes that we offer.
Need Web Hosting?
If you’re looking for a hosting company, we recommend BlueHost. They offer quality shared hosting and responsive customer service at low prices. The video below shows how to sign up with BlueHost, install WordPress, and upload one of our free themes in a matter of just a few minutes. Read a more detailed explanation of why we recommend BlueHost.
Installing WordPress:
If you are familiar with WordPress and you are comfortable with the process of installing it on your site you can skip down to the theme-specific documentation below. Because many people who use our themes have little or no experience with WordPress we start off by showing how easy it is to get WordPress set up. Follow the video below to get a domain name registered, web hosting set up, and WordPress installed in a matter of just a few minutes.
General WordPress Documentation:
This part of the documentation for our free WordPress themes assumes that you already have WordPress installed on your server or hosting account. If you haven’t yet installed WordPress, please see the video on this page for instructions.
There are a few WordPress settings that we recommend changing or at least checking to make sure they are accurate.
Site Name
From the WordPress dashboard (which will be located at http://yoursite.com/wp-admin/) click on “Settings” in the left sidebar.
Under the “General Settings” you can enter your church’s name in the “Site Title” field, and if you’d like you can enter a tagline in the “Tagline” field.
Time
Lower on the same page (General Settings) you can set your time zone. It’s usually easiest to select a city in your timezone.
When you are done making changes, click on the “Save Changes” button at the bottom.
Permalinks
Another change that we recommend is for the permalink settings. (Click on “Permalinks” under “Settings” in the left sidebar of the WordPress dashboard.) The permalink is the URL of a page or post created on your site. By default WordPress will give your page a permalink like http://yoursite.com/?=p123. That is not ideal for search engine rankings or for being helpful for your visitors. We recommend checking the box for “Post name”. This will give your pages URLs like http://yoursite.com/about-us/. That is much better for both search engines and human visitors.
Click the “Save Changes” button when you are done editing the permalinks settings.
Visibility
You’ll also want to make sure that your site will be accessible to search engine users. From the WordPress dashboard click on “Settings” and “Privacy” in the left sidebar. Then make sure the box is checked to allow the site to be visible to everyone.
Click the “Save Changes” button when you are done editing the visibility settings.
Widgets
WordPress themes use things called widgets to allow users to control certain, including the contents of a sidebar. Some of our themes use widgets and some don’t. When you first install WordPress it comes with a default theme, and the sidebar will look something like this:
All you have to do to change the widgets is go to “Appearance” in left sidebar of the WordPress dashboard, and then click on “widgets”.
If you look to the right side of the screen you’ll see a list of widgets under “Main Sidebar”. To remove any of the widgets, move you mouse over one of the listed widgets, left click (and hold the left mouse button) and drag the widget to somewhere in the middle of the screen, then release the mouse button.
Also please see:
Documentation for the BlogFolio WordPress Theme:
This documentation will take you through the steps of setting up your site using the BlogFolio WordPress Theme.
Choosing the Color Scheme
This theme comes with 3 color schemes. To select the color scheme that you want, click on “Theme Options” in the left sidebar of the WordPress admin dashboard. To set the color scheme, click on “General Settings”.
The first option you’ll see in the General Settings is for the color scheme. Choose either light (white), light gray, or dark (almost black), and then either continue to the other options or if you are done, click “save changes”.
Customizing the Logo
Of course, you’ll want your website to feature your own logo. If you have a logo file ready (we recommend .png format) you can easily upload it through the theme options dashboard and it will be applied to the header of all pages on your site. The logo file should be no larger than 460 pixels wide and 60 pixels high. Larger sizes will cause issues with the layout.
The logo options are located directly below the color scheme options in the general settings of the theme options.
When you are done, click “save changes” and your logo should be appearing on your website.
Adding Content
You can add new content to your website any time you need to. We’ve already gone over the process of creating a few of the key pages, but you can create new pages at any time by clicking on “Pages” and “Add New Page”.
Adding Blog Posts
Your website can include a blog if you’d like. To create a blog post click on “Posts” and “Add New”.
Entering a blog post is very similar to entering the content of a page. You’ll give it a title and enter the text. In addition, you can also create categories to help organize your blog posts. In the right sidebar click on “Add New Category” and enter a category name.
Adding Photos Within Your Posts
Before you add photos and galleries to your posts, click on “Settings” and “Media”. Change the thumbnail size to 580 pixels by 580 pixels.
When you are creating a blog post you can add photos to the body of the post very easily. For adding a single photo, click on the “add media” icon.
Then click on “Select Files”.
Then browse your computer to find the photos that you want to upload. Hold down the control key while clicking to select multiple photos to upload at once. The photos will be uploaded and when it is finished you’ll see small thumbnails for each photo (as shown below). Click on the “save all changes” button at the bottom.
This will open up your gallery options for inserting multiple photos into the post. Click the radio button for “image file”, select 1 column, and click “insert gallery”.
When published, your post will include the photos displayed vertically.
Additionally, each blog post should have a featured image, which is the images that will be shown as a thumbnail on the homepage. When you’re entering a blog post, click on the “Set featured image” link.
Then you’ll see the window for selecting your image. If you’ve already uploaded photos to your posts, click on “gallery”.
You’ll then see a list of the photos from your post. Click on “show” for the one that you want to use as the featured image.
Click “use as featured image.”
Your featured image will then be set and you can x out of the modal box.
The Navigation Menu
One of the most important elements of your website is the navigation menu because it has a big impact on the usability of the site and allowing visitors to find the content that they want. You have full control over the links that are included in your navigation menu (the same menu will be used on all pages of the site). Please note: If you don’t do this step, the theme by default will include a menu with all of your pages.
From the WordPress dashboard click on “Appearance” and “Menus”.
Enter the name “Header” for your menu and click “Create Menu”.
Then select your “Header” menu in the dropdown for “Main Navigation Menu” (this step is needed in order to apply your custom menu to the site’s header).
Now move down a little lower on the page and you’ll see a list of all the pages that you have published. Check the box next to each page that you would like to add to the menu and click the “Add to Menu” button.
After clicking “Add to Menu” the pages that you have added will appear in a list at the center of your screen.
Next, we’ll add a custom link to our homepage and give it a label of “Photos”. Click “add to menu”.
Next, scroll down and add the categories. Click “add to menu”.
Your menu should now list all of the pages and galleries that you have checked.
You can drag items up or down to change the order in which they are displayed (to drag, click and hold the mouse button while moving the mouse up or down). If you want to make certain links appear in a dropdown menu, move the item slightly to the right. For example, we want the categories under the “Photos” link. This will place them in a drop down menu, so we will move them slightly to the right under “Photos”.
When you’re done click “Save Menu” and the changes will be applied. Now you can check your site and see the menu in action.