
Theme Features
Snapshot Photography Portfolio WordPress Theme Details:
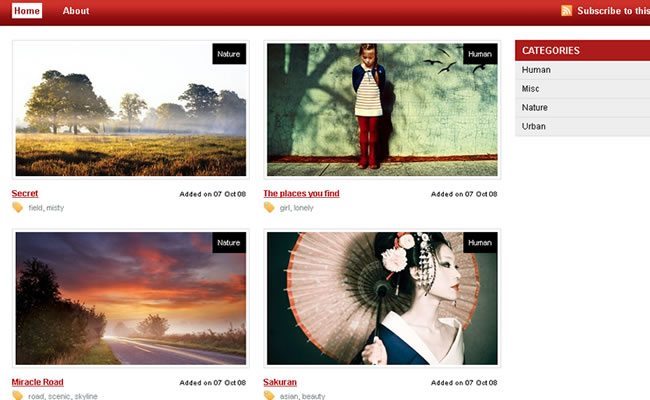
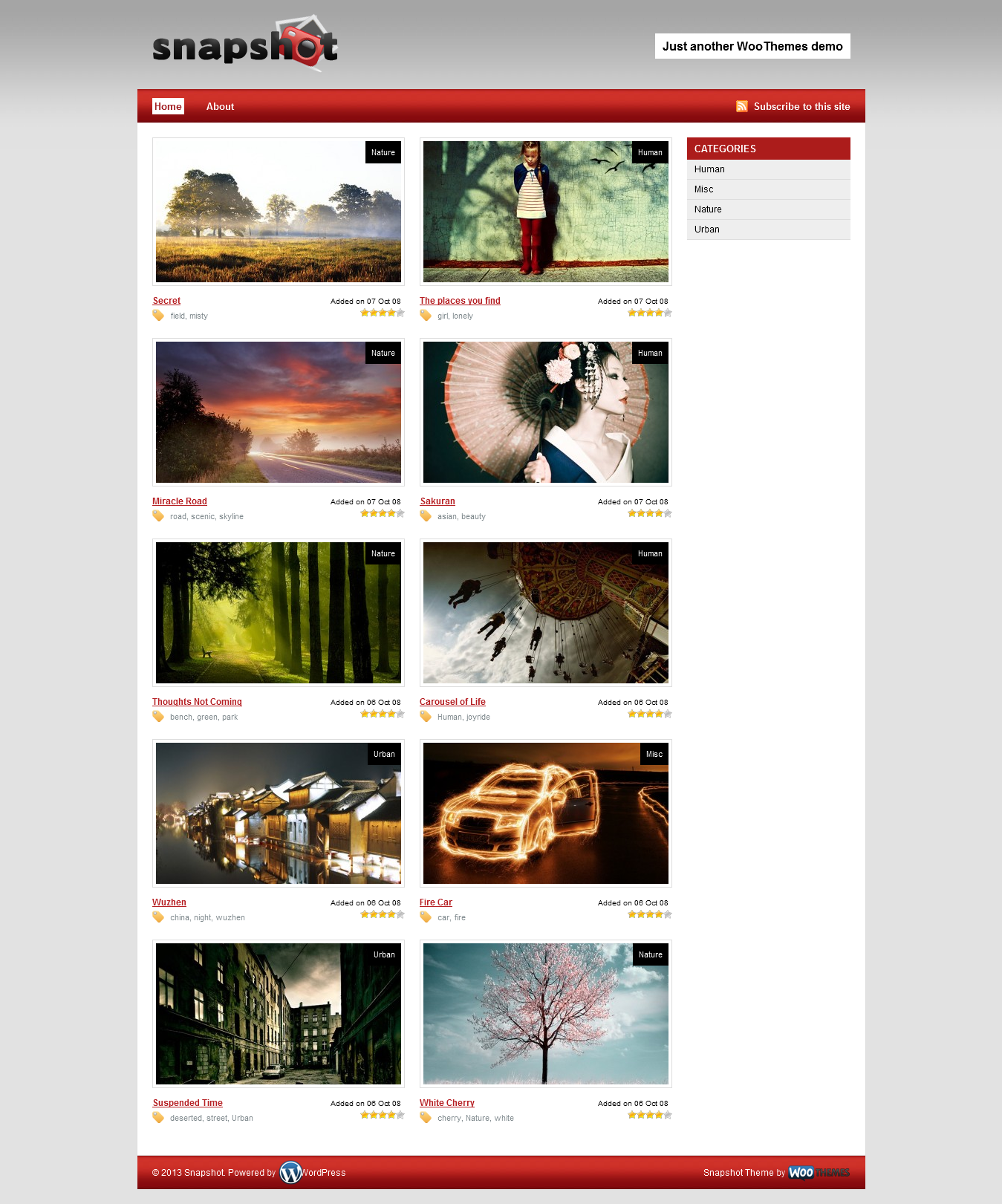
Snapshot free theme is the framework equivalent of our WooThemes’ Showcase theme — so that already guarantees you an awesome experience! Snapshot free WordPress theme is flexible and can be used for either a photo showcase, portfolio, or design gallery. See why everyone is talking about Woo at the end of the post!

Unique Features
These are some of the more unique features that you will find within the theme:
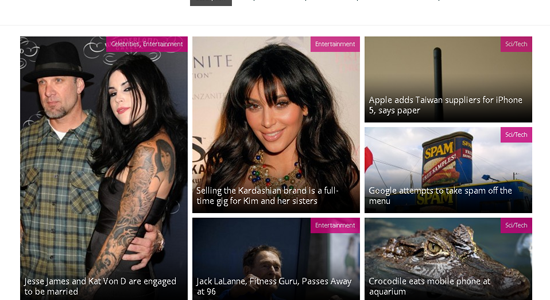
- Two different theme layouts / capabilities to allow you to switch between a Photography , photoblog / portfolio showcasing your own work or using Snapshot as a design gallery (ala BestWebGallery);
- Three uniquely, different colour schemes
Theme options overview
All our themes come bundled with theme option panels and custom widgets that power the custom functionality, features and layout of each of our individual themes.
This video gives you an introduction of the theme options you will be required to set up when installing one of our themes.
Setting up the WP-PostRatings Plugin
This awesome plugin allows you to change the layout of its output considerably. To get the optimal use of the plugin, we would suggest that you emulate our setup, which is present on the demo of Snapshot. To do this, simply alter the plugin options like on our screenshots below:
- On Ratings > Ratings Options Tab: See Screenshot
- On Ratings > Ratings Templates Tab: See Screenshot
Different Layouts: Photo Showcase or Design Gallery
Snapshot has been set up with the ability to function like a photoblog / photo showcase, as well as a design gallery. The built-in theme options allows you to easily switch between between these two options (see above).
The main differences are the fact that the photo showcase does not use an outward link (for example when using Snapshot as a CSS design gallery, the thumbnail wouldn’t link externally, but internally), whilst the detail page uses a larger preview image. There are also subtle layout differences between the detail pages of two templates and we suggest you switch around between the two for experimentation.
Adding Items (Photo or Design)
- Go to Posts > Add New in your WordPress admin panel.
- Complete all of the fields as you would with any other blog post. The post content would be your description of the item, whilst excerpt is optional and won’t be published anywhere.
- Complete the SnapShot Custom Settings as specified below.
- Publish the post.
Additional Fields Instructions:
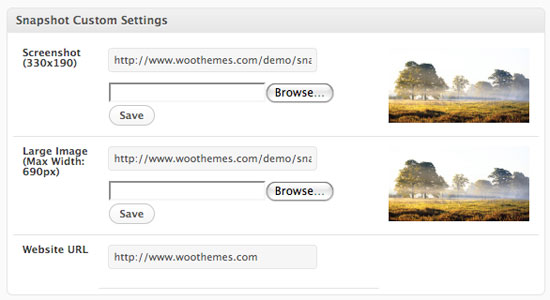
To complete this section, please reference the screenshot below and follow the subsequent instructions:

Screenshot 3: Additional Fields.
- Screenshot (330×190). Upload an image (normally a screenshot of the item being featured) of this size, which will be displayed.
- Larger Image (Max Width: 690px). Upload a larger preview image with a max width of 690px and no height restriction. Note that this is only needed when the photo showcase template (1-photo.php) is activated.
- Website URL. Enter the URL where this item can be viewed (external from your website). Note that this is only needed when the design gallery template (2-design.php) is activated.
Required Plugins
- WP-PostRatings (Download)
- WP-PageNavi (Download)