
Theme Features
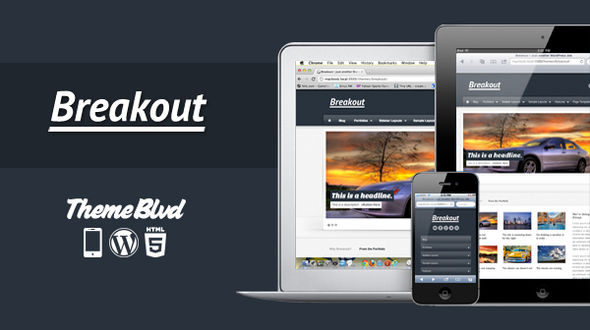
Breakout WordPress Theme Details:
This Theme Price Is Only $37 USD
Blog Description:
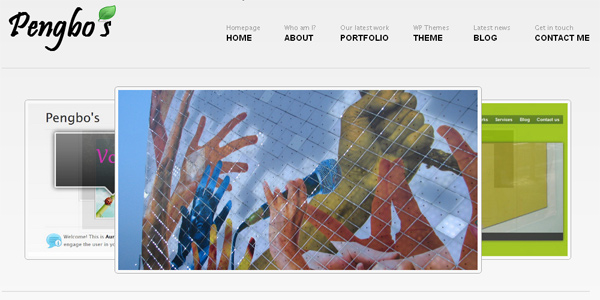
Breakout is built on top of the all-new version two of the Theme Blvd framework. Use the layout builder to accomplish just about anything you could ever think of. Use the slider manager to create as many sliders as you want. Use the widget area manager to create as many widget areas and sidebars as you want. With just the right amount of theme options and flexibility, the power is all in your hands. And with a sleek, responsive HTML5 design, you’ll be sure no one will miss out on your new website built with Breakout.
Features Overview
HTML5 and CSS tableless design
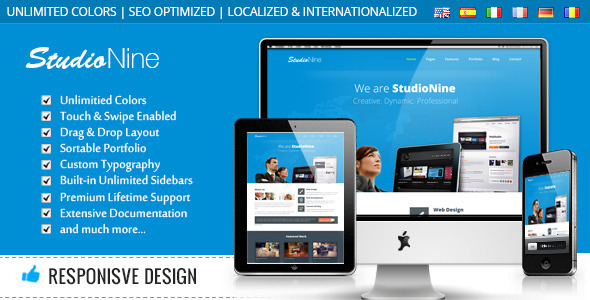
Responsive design for all screen resolution sizes
Option to tu special stylesheet that targets tablets and mobile devices off or on.
Unbranded Theme Options Panel
Panel #1 – Styles (See screenshot)
Panel #2 – Layout (See screenshot)
Panel #3 – Content (See screenshot)
Panel #4 – Configuration (See screenshot)
Layout Builder
Video #1: Introduction
Video #2: Add New Layout
Video #3: Configure Layout Elements
Video #4: Apply the Layout
Video #5: Apply Layout as Homepage
Video #6: Fine Tune the Layout
Video #7: Sample Layouts
Slider Manager
Video #1: Setting Up a Basic Slider
Video #2: Image Slides
Video #3: Video Slides
Video #4: Standard Slider Settings
Widget Area Manager (i.e. Unlimited Sidebars)
Video #1: Locations
Video #2: Collapsible Vs Fixed
Video #3: Custom Widget Areas
Video #4: Floating Widget Areas
6 Sidebar Layouts (Watch Video)
Tons of shortcodes with shortcode generator (See screenshot)
prettyPhoto lightbox integration (Watch Video)
Dynamic typography with Google Font Directory support (Watch Video)
100% child theme compatible with sample child theme included (Watch Video)
Optional no-click drop down menus (Watch Video)
2 Custom Widgets (Twitter Widget & Video Widget)
Localization-ready (for translation into foreign languages)
Homepage Setup
Here is the quick step-by-step guide for how this theme’s demo homepage was setup from the WordPress admin panel. You can find much more information on the following steps in great detail by viewing the documentation that came in your theme’s download package. Keep in mind this is only a quick step-by-step for the theme demo’s homepage and you definitely do not have to setup your site in this way if you don’t want to.
Install the theme under Appearance > Themes.
Go to Settings > Reading > Frontpage Displays, and make sure you’ve selected “your latest posts”.
Go to the Sliders page and create a custom slider.
Go to the Builder page and create a new custom layout. Use “Breakout Homepage” as your layout’s starting point. Configure your element settings, including selecting your custom slider in the slider element, and save the layout.
Go to Appearance > Theme Options > Content > Homepage, select to show a custom layout, and select the custom layout you’ve created.
Image Sizes
For your reference, listed here are all of the image sizes that your images get cropped to when using this theme. If your WordPress installation already has many images uploaded, it’s best to run the Thumbnail Generator plugin after installing the theme.
Slider Full Width – 940×350 (hard crop)
Slider Staged Left/Right – 564×350 (hard crop)
1/5 Column of Grid – 200×125 (hard crop)
1/4 Column of Grid – 240×150 (hard crop)
1/3 Column of Grid – 320×200 (hard crop)
1/2 Column of Grid – 472×295 (hard crop)
Small Thumbnail of List – 195×195 (soft crop)
Server Requirements
In order to run this theme, your server must have PHP5 and you must have WordPress 3.1+ installed.
Update Log
v1.0.3
Adjusted Post List and Post Grid page templates so that the title will show according to option selected under Page Options.
Removed most old IE transparency filters.
I still do not claim the theme is fully compatible with IE7, but I did adjust the CSS so main navigation drop down menus will appear correctly on top of sliders in IE7.
Added frames to images in .
Altered how theme adds image sizes so they can be filtered from plugin or child theme.
Adjusted how viewport meta tag is set in head of the site depending on whether you have responsive design turned on or off.
Integrated comments better into framework’s internal front-end localization filter.
Fixed YouTube filter to fix YouTube’s wmode bug in their native embed code.
Adjusted Changelog link on theme options page to open in lightbox popup.
Fixed Picasa icon of social icon selections.
Added “themeblvd_footer_copyright” filter to footer copyright text option output for use in plugins.
Added “themeblvd_post_thumbnail” filter for use in plugins.
Now allowing input of 1 column in [post_grid] shortcode.
Adjusted recent tweet element to use caching.
Updated FlexSlider jQuery plugin to v1.8
Added iframe as accepted HTML tag in content areas of the framework.
Fixed bug with Featured area of custom layouts showing on Homepage with no featured elements.
In generating [icon] shortcode from TinyMCE shortcode generator, fixed mug icon and added additional icons.
Now toggle shortcode accepts shortcodes within along with WordPress automatic formatting.
Re-generated localization file.
Updated framework to version 2.0.5.
v1.0.2
Fixed initial bug with “Theme Blvd Simple Contact” widget where the field titled “Link #5 URL” was not saving properly.
v1.0.1
Now when you tu off responsive design in your Theme Options, your site will have a fixed 960px width across all devices.
Edited some descriptions on Theme Options page to try and avoid confusion with some options.
Fixed bug with Slider Builder and needing text in “Link URL” field when hitting “Insert into Slider” button.
Added Lucida Sans to selectable web font in Theme Options.
Added new widget – “Theme Blvd Simple Contact”
On post list/post grid short code generator, link=true/false will now be inserted properly.
Compressed some CSS files in admin panel.
Improved caching with Twitter widget to avoid the error message that kept coming up, “No public Tweets.”
Fixed breadcrumbs options not working correctly on archives, 404, and search results pages.
Added first-element/last-element CSS classes to elements in custom layouts.
Added additional CSS classes to standard slider effected by options user selects.
Adjusted output of custom images you setup with rel=”themeblvd_lightbox” so they aren’t directly effected in the same way featured images are.
Adjusted how toggle shortcode works. Now use “last” in last toggle of set – [toggle title=”Example” last]Toggle text.[/toggle]
Edited some wording of option descriptions for clarity under Post Options and Page Options meta boxes.
Under Appearance > Theme Options you can now see the current theme version, framework version, and a link to the latest update log.
Added several actions and filters for developers throughout different items of the framework.
Updated framework to version 2.0.4.
v1.0.0
This is the first release constructed from Theme Blvd Framework version 2.0.2.